The Restart Frame feature in Chrome’s developer tools allows you to re-run the preceding code after hitting a breakpoint. That means you can time travel within the current call stack (to a limited extent).
If you prefer a video, I made a screencast about the Restart Frame feature.
Example usage of Restart Frame
I’ve put up this small example project on Github.
This is the main bit of code. Unfortunately it’s not working.
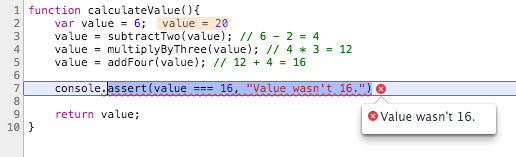
function calculateValue(){
var value = 6;
value = subtractTwo(value); // 6 - 2 = 4
value = multiplyByThree(value); // 4 * 3 = 12
value = addFour(value); // 12 + 4 = 16
console.assert(value === 16, "Value wasn't 16.")
return value;
}If you enable “Pause on uncaught exceptions” Chrome will pause when the assert call fails.

Now we could set a breakpoint at the top of the function and reload the page. But “Restart Frame” actually allows us to simply re-run the function.
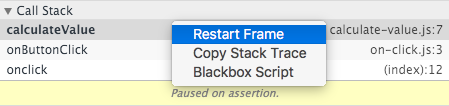
To use it, go to the call stack and find the function you want to restart. Then right-click and select “Restart Frame” from the context menu.

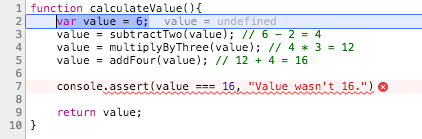
Chrome moves execution to the top of the function.

You can now step through the function as normal. That means you can pinpoint where the value stopped being correct.
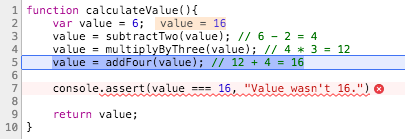
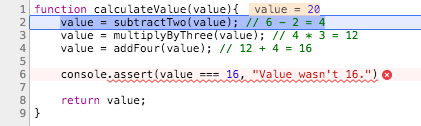
By stepping through the function line by line (using “Step Over”) we find that the error was introduced by the multiplyByThree function:

value is now 16, but it should be (6 - 2) * 3 = 12.
Now that we know what function isn’t working correctly we can use “Restart Frame” again, but this time we’ll step into multiplyByThree and find the bug.

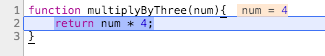
multiplyByFour is actually multiplying by three. If you want, you can actually edit the file inside Chrome, save it and continue execution. The app will show the correct result.
Limitations of Restart Frame
When using Restart Frame Chrome merely moves the execution pointer to the top of the function. It doesn’t actually restore the state from when that part of code was running.
For example, if you pass the original value into our function and call calculateValue(6) Chrome will not reset the value to 6 after restarting the frame:

However, you can often get around this by using Restart Frame on the parent function, in this case onClick.
